Design für Call-to-Action effizient optimieren
 © Design by 99designs
© Design by 99designs
Digitale Unternehmen haben die fantastische Möglichkeit, Zielgruppen auf der ganzen Welt zu erreichen. Diese Art der Beziehung stellt die digitalen Player bei der Umwandlung von Besuchern in Kunden vor spezielle Herausforderungen. Sie können nicht „face-to-face“ vom Berater zum Kunden agieren, sondern müssen Besucher mit technischen Lösungen zum Kauf, zum Abonnement eines Newsletters oder zum Download eines Produkts animieren. Genau hier kommen Call-to-Action-Elemente (CTA) ins Spiel. Meist als Buttons realisiert, sorgen sie dafür, dass Besucher handeln und konvertieren. Das Design der CTAs spielt dabei eine wichtige Rolle, da es den Besucher nachhaltig in seinem Handeln beeinflusst. CTAs sollten folglich regelmäßig an aktuelle Trends angepasst werden. In diesem Artikel wird gezeigt, worauf es dabei ankommt.
Ein CTA kann allgemein eine Conversion auf einer Website begünstigen. In den meisten Fällen wird der Call-to-Action als Ansporn zum Kauf eingesetzt, zum Beispiel als Button mit der Aufschrift „Jetzt kaufen!“. Tatsächlich sind CTAs aber weit mehr als nur „Verkäufer“. Hier erfahren Sie, welche fünf typischen CTAs es gibt und welchen Zweck sie erfüllen.

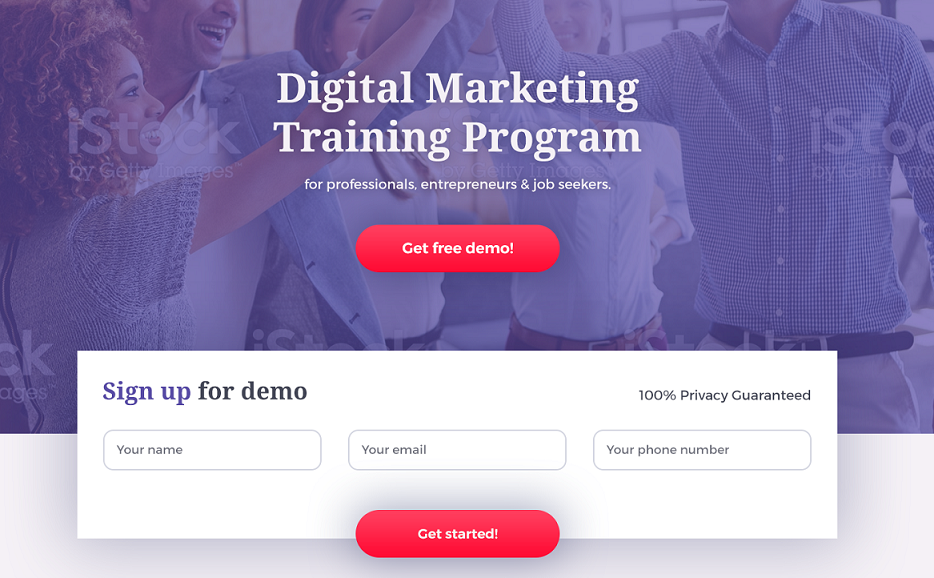
Design by masiko via 99designs
Als Animateur entspricht der Call-to-Action genau seinem Wortsinn, dem „Aufruf zum
Handeln“. Diese CTAs sind echte Klassiker und werden auf den meisten Websites
eingesetzt. Vor allem beim Verkauf von Waren über Online-Shops können CTAs den Absatz steigern. Wer zum Beispiel auf den Button mit der Aufschrift „Jetzt kaufen“ klickt, bestätigt aktiv seinen Kaufwunsch und handelt damit verbindlich.
Verbindlichkeit stellt der CTA als Aufforderung zum Handeln auch bei Downloads oder Newsletter-Anmeldungen her. In der Praxis wird ein zum aktiven Handeln animierender CTA kein schlechtes Produkt besser verkaufen, doch tatsächlich macht er Interessenten durch eine letzte Aktion auf der Website schneller zu Kunden.

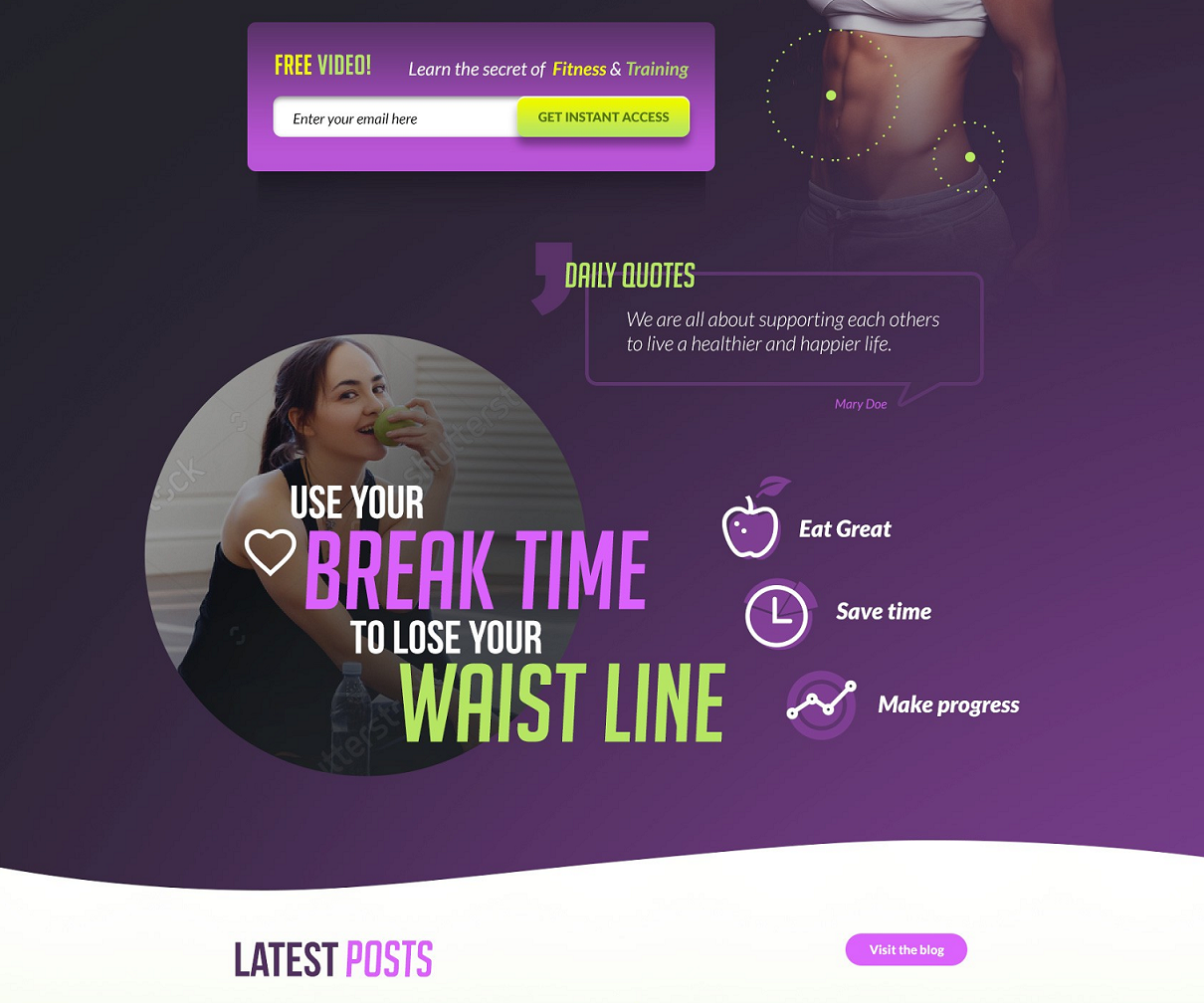
Design by Hugo Raminhos via 99designs
Eine Website kann heute sehr einfach und nutzerfreundlich konstruiert sein. Dennoch werden neue Besucher die Seite schnell wieder verlassen, wenn sie die gewünschten Inhalte nicht sofort finden. Wenn Sie jedoch CTAs als Wegweiser einsetzen, geben Sie Ihren Besuchern wichtige Orientierungshilfen. Das Ergebnis ist eine höhere Verweildauer Ihrer Nutzer und eine verbesserte User Experience. Beide Werte können sich nachhaltig positiv auf Ihre Umsätze und Conversions auswirken. Zugleich stärken Sie das Vertrauen in Ihre Website und somit in Ihre Marke. In diesem Zusammenhang kann ein Wegweiser-CTA in einem weiteren Schritt auch zur Kundenbindung und zur Markenreputation beitragen.

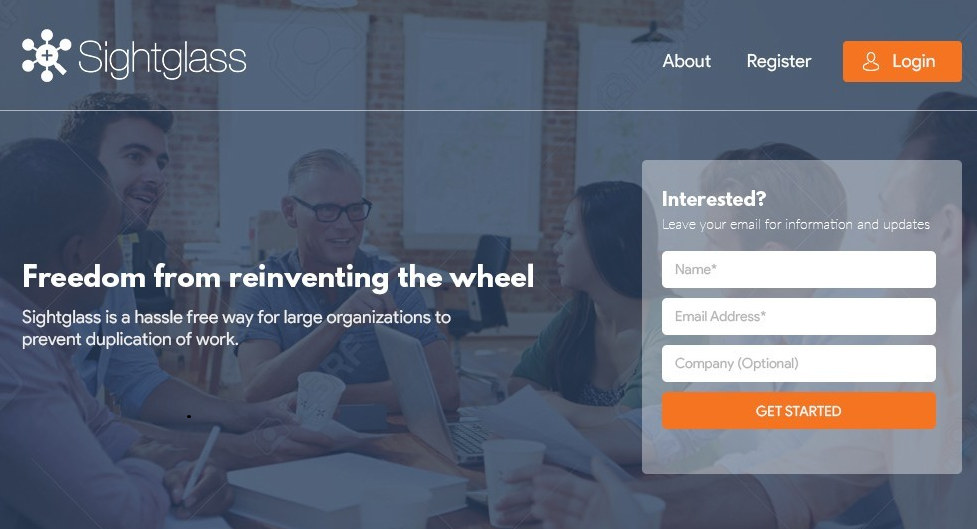
Design by Ash_pleasantdesigns via 99designs
Ein CTA kann Ihnen dabei helfen, aktiv Kontaktdaten zu akquirieren. In den meisten Fällen werden CTAs in dieser Funktion verwendet, um E-Mail-Adressen zu sammeln. Der Call-to-Action sorgt auf diese Weise dafür, dass Sie Kunden binden oder einen ersten „Fuß in die Tür“ zum Käufer setzen. Im Gegenzug bieten diese CTAs meist einen Mehrwert, vom 10-EUR-Gutschein für die Newsletter-Anmeldung bis hin zu kostenlosen Produktnews oder Informationen zu Kundenevents. Die Kunst der „Sammler-CTAs“ besteht darin, so viele Kontaktdaten wie möglich von Kunden zu erhalten, ohne dabei zu aufdringlich zu werden. Im besten Fall wird dieser CTA zum „Quid pro quo“. Jeder erhält etwas und am Ende gewinnen Sie und Ihre Kunden.

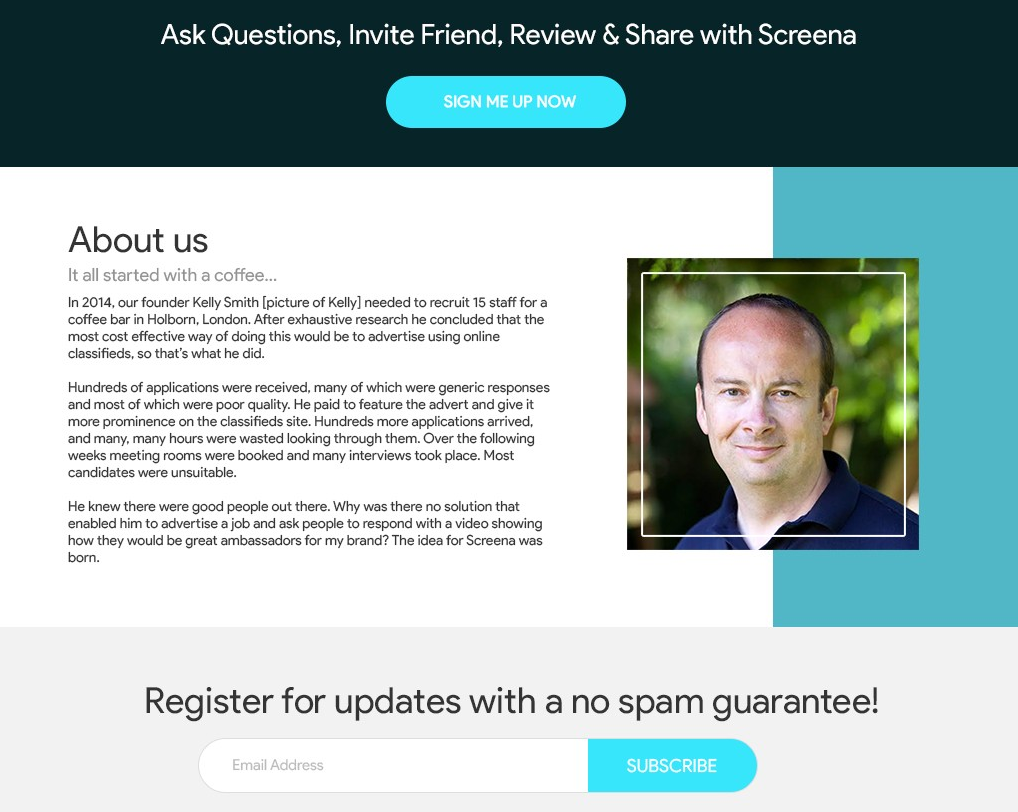
Design by Ash_pleasantdesigns via 99designs
Ihre Website lebt davon, dass Nutzer mit dieser bzw. mit Ihnen interagieren. Ob Kommentare, Likes oder Bewertungen, diese Signale helfen anderen Nutzern und animieren diese wiederum selbst zum Handeln. In der Folge können Besucherzahlen mit Hilfe von Engagement steigen, was wiederum für eine höhere Markenbekanntheit und mehr Vertrauen in Ihr Webangebot sorgen kann. Werden CTAs designt, die Ihre Nutzer zu mehr Engagement auf Ihrer Seite animieren, haben nicht nur die Besucher ein besseres Gefühl, sondern auch Sie profitieren davon.
Damit ein CTA wirkt, sollte er auf Nutzer keinen Druck ausüben. So kann die Präsenz von Social-Media-Sharing-Buttons schon allein als sanfter CTA wirken und Ihre Besucher zum Teilen eines Artikels oder Produkts in den Sozialen Netzwerken animieren.
CTAs können auf Websites die Funktion eines guten Verkäufers erfüllen, indem sie
Besucher zu Kunden oder Käufern machen. Im Unterschied zu menschlichen Verkäufern können CTAs jedoch nicht individuell auf jeden Kunden eingehen. Sie sind in der Regel statische Elemente auf Websites und transportieren keine zwischenmenschlichen Emotionen. Das ändert jedoch nichts an ihrer Funktion.
Umso wichtiger ist aber, dass Sie sich mit dem Design und dem Inhalt der CTAs
auseinandersetzen. Denn je mehr Besucher Ihre CTAs ansprechen, desto höher sind die Erfolgsaussichten. Ein perfekter CTA ist vergleichbar mit einem Verkäufer, der die perfekten Worte findet, die den Kunden letztlich zum Vertragsabschluss führen.
Tatsächlich lässt sich die Effizienz von CTAs auch mit handfesten Daten nachweisen. In einer Studie wird zum Beispiel belegt, dass eine prominentere Position des CTAs die Conversions um mehr als 591 Prozent erhöhen kann. Eine andere Fallstudie hat gezeigt, dass das Vorhandensein eines CTAs in einer E-Mail nicht nur die Klickrate um sagenhafte 371 Prozent erhöht, sondern auch die Conversions um über 1.600 Prozent steigen ließ. In einem Test wurde nachgewiesen, dass schon allein ein größerer CTA-Button die Conversion Rate steigert.
Was lässt sich daraus schließen? Besucher von Websites können zwar nicht zum Handeln gezwungen werden, mit Hilfe von CTAs wird jedoch ihre Orientierung verbessert und ihre Intention unterstützt. Damit machen CTAs Websites nutzerfreundlicher.
CTAs sind Designelemente, die einen ganz bestimmten Zweck erfüllen. In erster Linie sollen sie auffallen. Zugleich sind sie aber auch Elemente Ihrer Website, die Inhalte transportieren. Um all dies zu erreichen, sollten Sie zunächst folgende drei Aspekte beim CTA-Design beachten:
Form:
Eine sehr banale, aber wichtige Tatsache: Ein CTA-Button muss eine Form wie ein echter Button haben. Nur so wird für Nutzer deutlich, dass es sich um ein anklickbares Element auf der Website handelt. Bewährt sind CTAs rechteckig und eher länglich, mit abgerundeten Ecken. Nach aktuellen Designtrends sollten Sie dabei möglichst auf Schatten verzichten. Der „3D-Effekt“ ist out.
Farben:
Nun können Sie mit der Farbwahl dafür sorgen, dass das Interesse Ihrer Besucher geweckt und der Fokus auf den CTA-Button gelenkt wird. Empfehlenswert ist eine Kontrastfarbe zum Hintergrund. Dabei ist ein Farbspiel mit Seitenhintergrund, Hintergrundfarbe des Buttons und Textfarbe möglich.
Größe:
Ein sehr einfaches Mittel, um die Aufmerksamkeit auf die CTA-Buttons zu erhöhen, besteht im Vergrößern der Elemente. Dabei gilt jedoch nicht „je größer, desto besser“. Vielmehr sollten Ihre CTAs größer als alle anderen Buttons sein, doch nicht die gesamte Bildschirmbreite oder -höhe bedecken.
Auffälligkeit ist ein wichtiger Schritt, um Aufmerksamkeit auf den CTA zu lenken. Zugleich sollte der CTA aber nicht komplett aus dem gesamten Layout herausfallen. Es ist schlau, den Button so zu platzieren und zu gestalten, dass sich die komplette Seite zu ihm hin entwickelt. Der Klick auf den Button wird schließlich der Anfang des Kaufprozesses. Ein zu großer CTA-Button, der sehr prominent am Anfang einer Seite platziert ist, entspräche einem Verkäufer, der schon zu Beginn auf den Kauf drängt. Würden Sie bei diesem Käufer etwas kaufen?
Optik und Platzierung des CTAs sind nur ein Teil, um die Effizienz der Buttons zu
verbessern. Tatsächlich enthalten die meisten CTAs auch Worte, welche Ihre Besucher zum Handeln animieren. Für die Buttons selbst liegt die Kunst in der Verknappung. Die Inhalte sollten folgende Fragen beantworten:
• Was bekommt der Kunde für den Klick auf den Button?
• Welchen Mehrwert hat der Klick?
• Was löst der Kunde mit dem Klick aus?
• Welche vertraglichen Bedingungen sind mit dem Klick verknüpft?
• Welches Versprechen verbinden Sie mit dem Klick?
Digitale Besucher anzuziehen, ist die eine Sache, diese zum Handeln aufzufordern eine andere. Der CTA ist bei zunehmender Zahl an Mitbewerbern im Netz ein wichtiges Element, um den Erfolg Ihrer Website langfristig zu sichern. Erst mit intelligent designten CTAs lassen sich Besucher in Käufer und Klicks in Leads verwandeln. Zu diesem Zweck sollten Marketer regelmäßig aktuelle Trends überprüfen und auch ihr CTA-Design entsprechend aktualisieren. A/B-Tests helfen gerade bei größerem Besuchervolumen mit der Auswahl geeigneter Designs weiter.
Welche Arten von CTAs gibt es?
Ein CTA kann allgemein eine Conversion auf einer Website begünstigen. In den meisten Fällen wird der Call-to-Action als Ansporn zum Kauf eingesetzt, zum Beispiel als Button mit der Aufschrift „Jetzt kaufen!“. Tatsächlich sind CTAs aber weit mehr als nur „Verkäufer“. Hier erfahren Sie, welche fünf typischen CTAs es gibt und welchen Zweck sie erfüllen.
1. Der Aufforderer
Design by masiko via 99designs
Als Animateur entspricht der Call-to-Action genau seinem Wortsinn, dem „Aufruf zum
Handeln“. Diese CTAs sind echte Klassiker und werden auf den meisten Websites
eingesetzt. Vor allem beim Verkauf von Waren über Online-Shops können CTAs den Absatz steigern. Wer zum Beispiel auf den Button mit der Aufschrift „Jetzt kaufen“ klickt, bestätigt aktiv seinen Kaufwunsch und handelt damit verbindlich.
Verbindlichkeit stellt der CTA als Aufforderung zum Handeln auch bei Downloads oder Newsletter-Anmeldungen her. In der Praxis wird ein zum aktiven Handeln animierender CTA kein schlechtes Produkt besser verkaufen, doch tatsächlich macht er Interessenten durch eine letzte Aktion auf der Website schneller zu Kunden.
2. Der Wegweiser
Design by Hugo Raminhos via 99designs
Eine Website kann heute sehr einfach und nutzerfreundlich konstruiert sein. Dennoch werden neue Besucher die Seite schnell wieder verlassen, wenn sie die gewünschten Inhalte nicht sofort finden. Wenn Sie jedoch CTAs als Wegweiser einsetzen, geben Sie Ihren Besuchern wichtige Orientierungshilfen. Das Ergebnis ist eine höhere Verweildauer Ihrer Nutzer und eine verbesserte User Experience. Beide Werte können sich nachhaltig positiv auf Ihre Umsätze und Conversions auswirken. Zugleich stärken Sie das Vertrauen in Ihre Website und somit in Ihre Marke. In diesem Zusammenhang kann ein Wegweiser-CTA in einem weiteren Schritt auch zur Kundenbindung und zur Markenreputation beitragen.
3. Der Sammler
Design by Ash_pleasantdesigns via 99designs
Ein CTA kann Ihnen dabei helfen, aktiv Kontaktdaten zu akquirieren. In den meisten Fällen werden CTAs in dieser Funktion verwendet, um E-Mail-Adressen zu sammeln. Der Call-to-Action sorgt auf diese Weise dafür, dass Sie Kunden binden oder einen ersten „Fuß in die Tür“ zum Käufer setzen. Im Gegenzug bieten diese CTAs meist einen Mehrwert, vom 10-EUR-Gutschein für die Newsletter-Anmeldung bis hin zu kostenlosen Produktnews oder Informationen zu Kundenevents. Die Kunst der „Sammler-CTAs“ besteht darin, so viele Kontaktdaten wie möglich von Kunden zu erhalten, ohne dabei zu aufdringlich zu werden. Im besten Fall wird dieser CTA zum „Quid pro quo“. Jeder erhält etwas und am Ende gewinnen Sie und Ihre Kunden.
4. Der Animator
Design by Ash_pleasantdesigns via 99designs
Ihre Website lebt davon, dass Nutzer mit dieser bzw. mit Ihnen interagieren. Ob Kommentare, Likes oder Bewertungen, diese Signale helfen anderen Nutzern und animieren diese wiederum selbst zum Handeln. In der Folge können Besucherzahlen mit Hilfe von Engagement steigen, was wiederum für eine höhere Markenbekanntheit und mehr Vertrauen in Ihr Webangebot sorgen kann. Werden CTAs designt, die Ihre Nutzer zu mehr Engagement auf Ihrer Seite animieren, haben nicht nur die Besucher ein besseres Gefühl, sondern auch Sie profitieren davon.
5. Der sanfte Wink
Damit ein CTA wirkt, sollte er auf Nutzer keinen Druck ausüben. So kann die Präsenz von Social-Media-Sharing-Buttons schon allein als sanfter CTA wirken und Ihre Besucher zum Teilen eines Artikels oder Produkts in den Sozialen Netzwerken animieren.
Weshalb sind CTAs so wichtig?
CTAs können auf Websites die Funktion eines guten Verkäufers erfüllen, indem sie
Besucher zu Kunden oder Käufern machen. Im Unterschied zu menschlichen Verkäufern können CTAs jedoch nicht individuell auf jeden Kunden eingehen. Sie sind in der Regel statische Elemente auf Websites und transportieren keine zwischenmenschlichen Emotionen. Das ändert jedoch nichts an ihrer Funktion.
Umso wichtiger ist aber, dass Sie sich mit dem Design und dem Inhalt der CTAs
auseinandersetzen. Denn je mehr Besucher Ihre CTAs ansprechen, desto höher sind die Erfolgsaussichten. Ein perfekter CTA ist vergleichbar mit einem Verkäufer, der die perfekten Worte findet, die den Kunden letztlich zum Vertragsabschluss führen.
Tatsächlich lässt sich die Effizienz von CTAs auch mit handfesten Daten nachweisen. In einer Studie wird zum Beispiel belegt, dass eine prominentere Position des CTAs die Conversions um mehr als 591 Prozent erhöhen kann. Eine andere Fallstudie hat gezeigt, dass das Vorhandensein eines CTAs in einer E-Mail nicht nur die Klickrate um sagenhafte 371 Prozent erhöht, sondern auch die Conversions um über 1.600 Prozent steigen ließ. In einem Test wurde nachgewiesen, dass schon allein ein größerer CTA-Button die Conversion Rate steigert.
Was lässt sich daraus schließen? Besucher von Websites können zwar nicht zum Handeln gezwungen werden, mit Hilfe von CTAs wird jedoch ihre Orientierung verbessert und ihre Intention unterstützt. Damit machen CTAs Websites nutzerfreundlicher.
Wie werden CTAs designt?
CTAs sind Designelemente, die einen ganz bestimmten Zweck erfüllen. In erster Linie sollen sie auffallen. Zugleich sind sie aber auch Elemente Ihrer Website, die Inhalte transportieren. Um all dies zu erreichen, sollten Sie zunächst folgende drei Aspekte beim CTA-Design beachten:
Form:
Eine sehr banale, aber wichtige Tatsache: Ein CTA-Button muss eine Form wie ein echter Button haben. Nur so wird für Nutzer deutlich, dass es sich um ein anklickbares Element auf der Website handelt. Bewährt sind CTAs rechteckig und eher länglich, mit abgerundeten Ecken. Nach aktuellen Designtrends sollten Sie dabei möglichst auf Schatten verzichten. Der „3D-Effekt“ ist out.
Farben:
Nun können Sie mit der Farbwahl dafür sorgen, dass das Interesse Ihrer Besucher geweckt und der Fokus auf den CTA-Button gelenkt wird. Empfehlenswert ist eine Kontrastfarbe zum Hintergrund. Dabei ist ein Farbspiel mit Seitenhintergrund, Hintergrundfarbe des Buttons und Textfarbe möglich.
Größe:
Ein sehr einfaches Mittel, um die Aufmerksamkeit auf die CTA-Buttons zu erhöhen, besteht im Vergrößern der Elemente. Dabei gilt jedoch nicht „je größer, desto besser“. Vielmehr sollten Ihre CTAs größer als alle anderen Buttons sein, doch nicht die gesamte Bildschirmbreite oder -höhe bedecken.
Auffälligkeit ist ein wichtiger Schritt, um Aufmerksamkeit auf den CTA zu lenken. Zugleich sollte der CTA aber nicht komplett aus dem gesamten Layout herausfallen. Es ist schlau, den Button so zu platzieren und zu gestalten, dass sich die komplette Seite zu ihm hin entwickelt. Der Klick auf den Button wird schließlich der Anfang des Kaufprozesses. Ein zu großer CTA-Button, der sehr prominent am Anfang einer Seite platziert ist, entspräche einem Verkäufer, der schon zu Beginn auf den Kauf drängt. Würden Sie bei diesem Käufer etwas kaufen?
Die richtigen Worte wählen
Optik und Platzierung des CTAs sind nur ein Teil, um die Effizienz der Buttons zu
verbessern. Tatsächlich enthalten die meisten CTAs auch Worte, welche Ihre Besucher zum Handeln animieren. Für die Buttons selbst liegt die Kunst in der Verknappung. Die Inhalte sollten folgende Fragen beantworten:
• Was bekommt der Kunde für den Klick auf den Button?
• Welchen Mehrwert hat der Klick?
• Was löst der Kunde mit dem Klick aus?
• Welche vertraglichen Bedingungen sind mit dem Klick verknüpft?
• Welches Versprechen verbinden Sie mit dem Klick?
Fazit: CTA als Conversion-Booster
Digitale Besucher anzuziehen, ist die eine Sache, diese zum Handeln aufzufordern eine andere. Der CTA ist bei zunehmender Zahl an Mitbewerbern im Netz ein wichtiges Element, um den Erfolg Ihrer Website langfristig zu sichern. Erst mit intelligent designten CTAs lassen sich Besucher in Käufer und Klicks in Leads verwandeln. Zu diesem Zweck sollten Marketer regelmäßig aktuelle Trends überprüfen und auch ihr CTA-Design entsprechend aktualisieren. A/B-Tests helfen gerade bei größerem Besuchervolumen mit der Auswahl geeigneter Designs weiter.


