Wo sollte der CTA platziert werden?
 ©
©
Der "Call to Action" (CTA) gibt dem Nutzer eine Handlungsanweisung, die ihn zu weiteren relevanten Inhalten lenkt, einen Produktkauf initiiert oder anderweitig eine Interaktion motivieren soll.
Above the fold: das Platzieren von Informationen, so dass der Nutzer/Leser diese auf den ersten Blick sieht und nicht erst herunterscrollen muss. So wie bei einem mehrseitigen Flyer, bei dem die wichtigsten Informationen auf der ersten Seite stehen sollten oder bei den Nachrichten, wenn erst die relevante Information genannt wird und danach die Details.
Obwohl allgemein gilt, die wichtigsten Informationen "above the fold" zu platzieren, finden sich heutzutage viele CTAs am Ende von Blogbeiträgen, E-Mails und Landing Pages. Das Wordpress-Service-Unternehmen wpmudev hat sich daher einmal konkret die Frage gestellt, wo der CTA seine beste Wirkung entfalten kann. Die Antwort: es hängt von der Komplexität, und der Länge des Contents ab und vom Endgerät, mit dem der Nutzer darauf zugreift.
Länge und Komplexität des Contents: kurz vs. lang
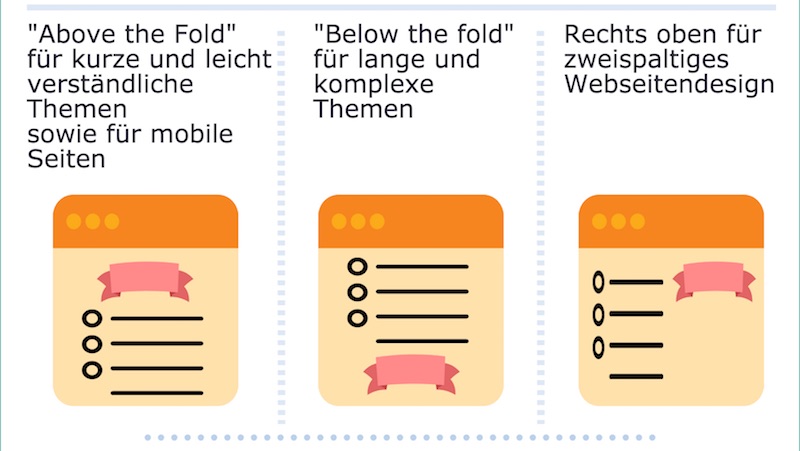
Je kürzer der Content ist, desto eher sollte der CTA "above the fold" platziert werden. Handelt es sich also um eine kurze Landing Page, die sowieso auf den ersten Blick verständlich ist, kann und sollte der CTA sofort sichtbar sein. Dies gilt beispielsweise bei Newsletter-Abos oder Rabatt-Gutscheinen.
Ist der Content jedoch länger und erklärungsbedürftig, ist ein CTA am Ende des Contents besser, da der Nutzer sich erst informieren muss, bevor er eine Entscheidung fällen kann. Dies gilt beispielsweise bei komplexen Produkten (z.B. Kameras oder Software).
Übrigens gehört es zu den Best Practices, bei Seiten mit zwei Spalten, den CTA auf die rechte Seite zu setzen und links den begleitenden Text zu platzieren. Das basiert auf dem sogenannten "Gutenberg Diagram", dem zufolge der Blick auf einer Webseite dem Z-Zeichen folgt (links oben > rechts oben > links unten > rechts unten).

Erfahren Sie mehr darüber, wie Sie Ihre Botschaft und Ihren Content zielgruppengerecht entwickeln und effektiv einsetzen können mit unserem kostenlosen Whitepaper "Conversion Marketing".
Hier geht's zum Whitepaper
Was ist die beste CTA-PLatzierung?
Above the fold: das Platzieren von Informationen, so dass der Nutzer/Leser diese auf den ersten Blick sieht und nicht erst herunterscrollen muss. So wie bei einem mehrseitigen Flyer, bei dem die wichtigsten Informationen auf der ersten Seite stehen sollten oder bei den Nachrichten, wenn erst die relevante Information genannt wird und danach die Details.
Obwohl allgemein gilt, die wichtigsten Informationen "above the fold" zu platzieren, finden sich heutzutage viele CTAs am Ende von Blogbeiträgen, E-Mails und Landing Pages. Das Wordpress-Service-Unternehmen wpmudev hat sich daher einmal konkret die Frage gestellt, wo der CTA seine beste Wirkung entfalten kann. Die Antwort: es hängt von der Komplexität, und der Länge des Contents ab und vom Endgerät, mit dem der Nutzer darauf zugreift.
Länge und Komplexität des Contents: kurz vs. lang
Je kürzer der Content ist, desto eher sollte der CTA "above the fold" platziert werden. Handelt es sich also um eine kurze Landing Page, die sowieso auf den ersten Blick verständlich ist, kann und sollte der CTA sofort sichtbar sein. Dies gilt beispielsweise bei Newsletter-Abos oder Rabatt-Gutscheinen.
Ist der Content jedoch länger und erklärungsbedürftig, ist ein CTA am Ende des Contents besser, da der Nutzer sich erst informieren muss, bevor er eine Entscheidung fällen kann. Dies gilt beispielsweise bei komplexen Produkten (z.B. Kameras oder Software).
Übrigens gehört es zu den Best Practices, bei Seiten mit zwei Spalten, den CTA auf die rechte Seite zu setzen und links den begleitenden Text zu platzieren. Das basiert auf dem sogenannten "Gutenberg Diagram", dem zufolge der Blick auf einer Webseite dem Z-Zeichen folgt (links oben > rechts oben > links unten > rechts unten).
Erfahren Sie mehr darüber, wie Sie Ihre Botschaft und Ihren Content zielgruppengerecht entwickeln und effektiv einsetzen können mit unserem kostenlosen Whitepaper "Conversion Marketing".
Hier geht's zum Whitepaper


